CSS Positioning
Positioning in CSS
Elements on a website can be positioned behind, in front of, or next to by using CSS positioning properties: top, left, right, and bottom . Static positioning isn't mentioned too often with relative, absolute, or fixed positioning because it's the default positioning an element has when the element has no specified positioning.
Relative Positioning
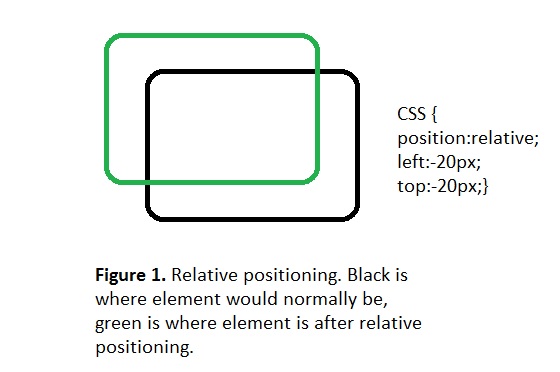
An element that is positioned "relative" to its normal position or flow has relative positioning. Take a look at figure 1 (not drawn to scale). We moved the element to the left and towards the top by adjusting the left and top properties by setting -20px to the top and left properties.

Absolute Positioning
Absolute positioned elements are always displayed in the same manner regardless of screen resolution nor normal position. They can also be positioned "relative" to its parent element. The element will show in the exact location each time it is loaded. One important thing to note here is absolute positioned elements can have the "z-index" property which allows overlapping elements. Elements with the higher z-index is displayed on top of the element with the lower index.

Figure 2 (not drawn to scale) shows the code for absolute positioning the element to the top left of the screen.

Figure 3 (not drawn to scale) shows the black div as the parent element to the green and blue divs. With the black div set to relative position, the child elements are set to absolute positioning so that they can be positioned relative to the black div. Green div is shown overlapping the blue div because it has a higher z-index.
Fixed Positioning
An element with fixed positioning has a permanent position in the window screen. This means even when you scroll up or down, all other elements that don't have a fixed position move but the fixed element doesn't.

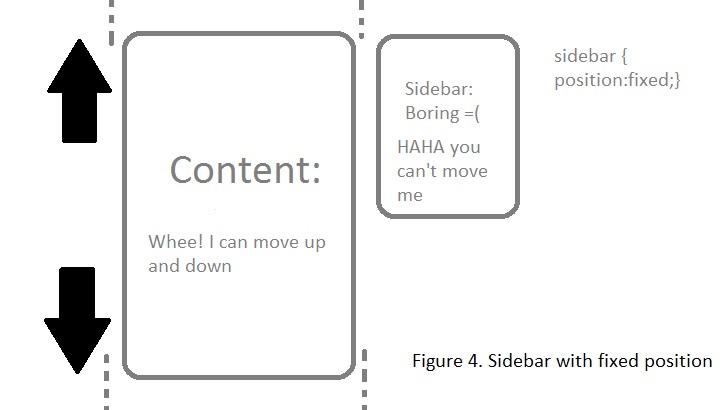
In figure 4 the content div scrolls up and down but the sidebar does not move regardless of how much scrolling you do.
Posts
-
The Post DBC Experience
Mixed Emotions
DBC was an awesome, maybe one of a kind experience. I pushed through all 4 phases with the mantids, or the improper plural...
-
How to Ask for Help
How to Ask Good Questions
Experienced Questioning
I don't always ask questions online but when I do I try to be as specific as possible...
-
Ruby on Rails
Rails
Ruby and Rails are not the same thing. Ruby is the programming language. Rails is a Rubygem or package library which is installed via...
-
Resolving Conflicts
A Conflict I Experienced
Honestly, I cannot remember a conflict I've experienced off the top of my head that would be exciting to read or...
- My Thinking Ways How do I Think? I am a concrete sequential thinker which according to cgribben.com mean that I am persistent and product oriented. I am practical...
-
SQL Injection
What is SQL?
SQL is short for Structured Query Language. It is a programming language for querying (fancy word for accessing) and managing databases. SQL...
-
Affirmation and Stereotype Threat
My Values
Accomplishment, accountability, compassion, creativity, efficiency, family, friendships, and integrity area few values which come to mind when I recall the times in my...
-
Blocs, Procs, and Lambdas
Ruby Blocks, Procs, Lambdas
Blocks
A ruby block is the piece of code that is executed. This code can be executed using curly brackets {}...
-
Stereotype Threat
What is Stereotype Threat?
To put it simply, stereotype threat is the experience of not living or carrying out your full potential because of stereotypes....
-
A Pair of Minds
Pairing and Feedback
Pairing
Pairing isn't so bad. The peers are all nice and I haven't met someone who was disrespectful during the sessions. Despite...
-
A Little Ruby
A Snippet into Ruby Classes
When and Why Should I use classes?
One question which kept simmering in my head while working on this week's...
-
Ruby Cycle and Looping
Ruby:Enumberable#Cycle
The #cycle method uses a block for each element of an enumerable object (ranges, hash, or array) repeatedly for n times or endlessly if...
- Today's Software Apps vs Law Who Doesn't Like App Efficiency? Innovative technologies usually clash with old ways and methods. There are numerous apps out there which are constantly clashing with...
- What is JS? What is JavaScript and Why Should You Care? Javascript(JS) is an object oriented computer programming language often found as a part of web browsers which...
-
CSS Positioning
Positioning in CSS
Elements on a website can be positioned behind, in front of, or next to by using CSS positioning properties: top, left, right,...
-
My Favorite Websites
My 3 Most Visited Websites
Newcelica.org
This is one of my favorite sites because I own a Celica. I do all...
-
Kitchen Vs Table
Kitchen Vs Table
DBC sounds like a buttkicker, a mental, emotional, and physical obstacle course. Honestly, it sounds like it would and should be overwhelming...